
Obtenez 3 soumissions gratuites pour vos services informatiques
Référencement, Création ou refonte de site

Obtenez 3 soumissions gratuites pour vos services informatiques
Référencement, Création ou refonte de site
contacteront rapidement pour vous offrir leurs services.
« * » indique les champs nécessaires
Refonte & Création de sites Web, Rédaction Web & Référencement Web: Les bonnes Pratiques (partie 1 du Ebook)
[intense_hr type= »dashed » color= »success » title= »Table des matières » title_position= »center »]
Création ou refonte de sites Web
Le design, ou comment donner une bonne impression au premier regard
La structure, ou l’art de mettre vos visiteurs à l’aise
Les fonctionnalités Web, ou comment simplifier la vie de votre visiteur – et la vôtre!
L’hébergement de votre site Web, ou comment satisfaire votre visiteur à tout coup
Le nom de domaine, ou comment vous assurer que votre visiteur se souvienne de vous
Le maître mot : l’expérience utilisateur
Le taux de conversion, ou comment transformer un visiteur en client
Les concurrents, ou comment s’en inspirer pour mieux se démarquer
Le système de gestion de contenu, ou comment gérer facilement son site Web
La version mobile, ou votre site Web dans votre poche
Dans l’ordre, quelles sont les étapes pour créer ou refondre un site Web?
Combien coûte la création ou la refonte d’un site Web?
Est-il possible d’avoir un bon site Web à moindre coût?
Comment déterminer si un site Web doit être refondu?
Comment savoir si votre site Web est ergonomique?
La rédaction Web, ou comment inciter votre visiteur à vous lire
Quelques principes de la rédaction Web
Quelques règles d’écriture propres au Web
L’optimisation du contenu pour des mots-clés, ou comment capter l’attention des moteurs de recherche
L’insertion d’hyperliens, ou l’art de guider la navigation
Le marketing de contenu, ou comment faire vivre votre contenu
Devez-vous « abandonner » votre style pour rédiger pour le Web?
Pourquoi pourriez-vous choisir de retirer votre style de votre contenu?
Le classement dans les moteurs de recherche, ou l’importance de décrocher la bonne position
Le référencement naturel, ou comment charmer les internautes
Quelques stratégies propres au référencement interne
Quelques stratégies propres au référencement externe
Le référencement payant, ou quand il faut un peu plus pour attirer le regard
Le référencement local, ou quand la proximité est votre meilleur atout
Comment savoir à quelle position se classe votre site Web dans les résultats de recherche?
Pourquoi certaines techniques de référencement sont proscrites?
[intense_spacer height= »30″ /]
[intense_hr size= »large » shadow= »1″]
[intense_spacer height= »30″ /]
Introduction
Le Web évolue vite, très vite. D’une plateforme statique dans laquelle quelques webmestres créaient de simples vitrines de leur entreprise, annonçant le plus souvent leurs coordonnées au milieu d’images peu accrocheuses, le Web s’est enrichi, devenant un outil de premier choix pour tout entrepreneur qui souhaite faire connaître ses services et son expertise, mais aussi obtenir de nouveaux clients. En effet, si l’apparition des moteurs de recherche et leur peaufinement ont fait du Web un outil de recherche incontournable, l’apparition des médias sociaux et leur adoption massive par les internautes de tout âge et de toute condition l’ont démocratisé. Aujourd’hui, le Web n’est plus marginal : il est omniprésent.

L’évolution technologique qui s’est fait en parallèle à celle des technologies Web a entraîné l’introduction sur le marché de nouveaux appareils permettant d’accéder au Web n’importe où : le routeur, le baladeur numérique, la tablette numérique, le téléphone intelligent… Aujourd’hui, en 2014, certaines compagnies vendent même des lunettes connectées à Google ou des montres reliées à des téléphones intelligents!
Il est donc important d’assurer une présence sur le Web… Ou plutôt, de devenir un acteur du Web, en suivant ses tendances et en appliquant ses meilleures pratiques. Mais quelles sont-elles?
Dans ce livre numérique, nous vous expliquerons les meilleures pratiques en matière de création et de refonte de sites Web, de rédaction Web et de référencement Web. Le tout, de la même manière que si vous étiez dans notre bureau en train de prendre le thé.
De nos jours, avoir un site Web est tout aussi important pour votre entreprise que d’avoir un numéro de téléphone. Bien conçu, bien référencé et bien alimenté, il fera de vous un chef de file dans l’esprit des internautes, qui voudront alors faire affaire avec vous. Ainsi, avoir un site Web peut se révéler un atout certain pour assurer votre crédibilité, maintenir votre image de marque, tenir tête à vos compétiteurs et faire la promotion de votre entreprise. Alors, prêt à tourner la page?
[intense_spacer height= »30″ /]
Création ou refonte de sites Web
[intense_spacer height= »10″ /]
[intense_hr type= »doubledashed » color= »success » title= »Création de votre site Web » title_color= »#ffffff » title_background_color= »success » title_radius= »25px »]
Pourquoi voulez-vous un site Web? Plusieurs raisons peuvent vous pousser à créer un site Internet, par exemple :
- faire valoir votre expertise;
- faire connaître votre entreprise;
- promouvoir ou vendre en ligne vos produits ou vos services;
- attirer de nouveaux clients;
- communiquer avec votre public cible;
- présenter vos réalisations dans un portfolio;
- tester un nouveau marché;
- gagner du temps dans la gestion de votre entreprise.
Il est important que vous sachiez ce qui vous motive. En effet, pour rentabiliser l’investissement que vous vous préparez à faire, vous devez concevoir un site Web qui répond à vos besoins. Si, par exemple, vous envisagez utiliser votre site pour faciliter vos communications avec votre clientèle, vous pourriez prévoir les sections suivantes :
- une foire aux questions, dans laquelle vous répondez aux questions les plus fréquentes de vos clients;
- une zone de membres, où chaque client peut suivre son dossier ou payer ses factures.
Bien sûr, les exemples de sections ne manquent pas!
Toutefois, vous pouvez d’abord mettre en ligne un site Web très simple. Vous accumulerez ainsi des statistiques sur vos visiteurs dont l’analyse vous permettra ensuite d’optimiser votre site Web, c’est-à-dire de l’améliorer graduellement par
- l’ajout de sections et de fonctionnalités adaptées à votre public cible;
- l’ajout de contenu écrit;
- le perfectionnement du design.
Tout cela à condition que votre site Web reçoive des visiteurs, bien entendu! Comme nous le répétons souvent : avoir un site Web est une chose, avoir des visiteurs sur celui-ci en est une autre! En effet, Google privilégie les sites Internet qui ont une certaine ancienneté, évaluant leur notoriété en fonction de l’âge de leur nom de domaine et de la quantité de liens entrants de qualité qu’ils reçoivent, entre autres critères. Pour faire ressortir le vôtre parmi les résultats du moteur de recherche, il est préférable de recourir au référencement payant pendant les 6 premiers mois pour y attirer des visiteurs, surtout si vous démarrez votre entreprise. De plus, vous devez bien concevoir et bien référencer votre site Web pour que Google le reconnaisse comme crédible.
Mais c’est quoi un site Web bien conçu? Pour être considéré comme tel, votre site doit notamment :
- avoir un design professionnel qui reflète l’image de votre entreprise;
- proposer un contenu riche, composé de textes, d’images et de vidéos de qualité;
- présenter son contenu de façon structurée;
- être optimisé, c’est-à-dire répondre aux critères de pertinence des moteurs de recherche;
- donner accès à des fonctionnalités Web utiles, autant pour votre entreprise que pour votre clientèle;
- être facile à modifier;
- être hébergé au bon endroit;
- avoir un nom de domaine localisé et adéquat;
- être adaptatif, c’est-à-dire avoir une résolution qui s’adapte aux différents types d’appareils qu’un internaute utilise pour naviguer dans Internet, par exemple un ordinateur, une tablette numérique ou un téléphone intelligent.
[intense_spacer height= »20″ /]
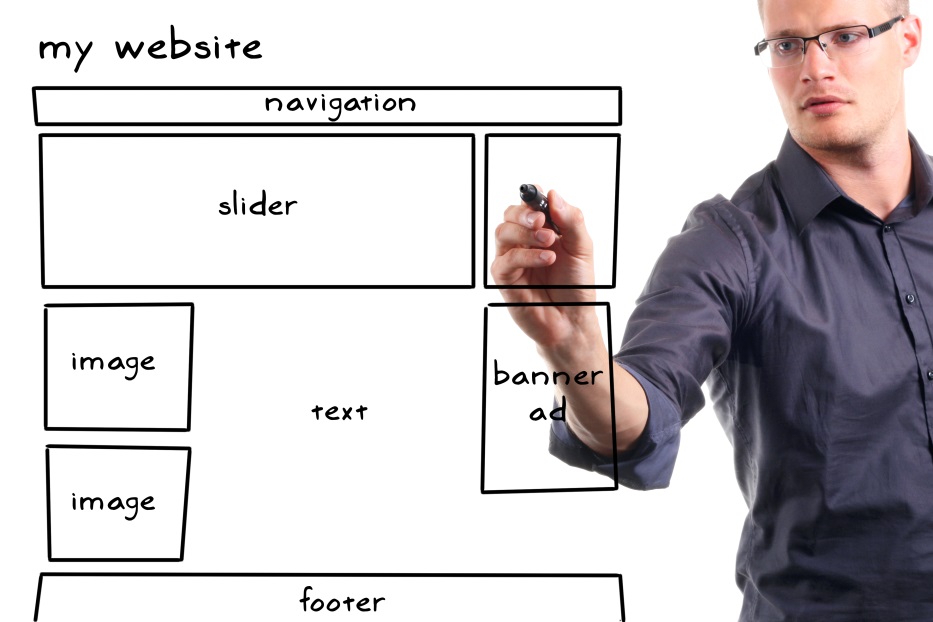
Le design, ou comment donner une bonne impression au premier regard
Vous connaissez le conseil selon lequel, pour donner une bonne impression, tout se joue en 10 secondes? C’est la même chose sur le Web. Le design de votre site Web doit inspirer confiance à l’internaute pour l’inciter à le consulter et à l’explorer. Il doit donc être professionnel, simple et sobre, mais aussi représentatif de votre domaine d’activités. Voici quelques éléments que vous pouvez y inclure pour impressionner vos visiteurs :
- des photos ou des images de haute définition qui sont professionnelles et représentatives de ce que vous faites;
- des carrousels, soit une sorte de diaporama animé;
- des boutons stylisés;
- de la couleur;
- des effets d’animation, par exemple l’apparition dynamique d’éléments au cours du défilement d’une page Web.
[intense_spacer height= »20″ /]
Illustration 1 : Boutons stylisés


L’idée est de trouver le détail qui fera toute la différence.
Le design doit aussi refléter l’image de votre entreprise. Mais en quoi consiste cette image? La réponse à cette question varie selon le professionnel à qui vous la posez. Si vous vous adressez à un graphiste, il vous expliquera que votre site Web doit respecter les couleurs de votre entreprise et afficher votre identité visuelle, soit votre logo et votre signature. Autrement dit, votre site doit proclamer qui vous êtes à tout visiteur. Si vous interrogez un relationniste, il vous définira l’image comme étant l’opinion que vous voulez que votre visiteur ait de votre entreprise : professionnelle, dynamique, responsable, généreuse… Il vous vendra votre site Web comme un moyen pour consolider votre image de marque et la faire connaître. Ainsi, pour l’un, votre image est votre carte de visite; pour l’autre, elle est votre costume.
[intense_spacer height= »20″ /]
La structure, ou l’art de mettre vos visiteurs à l’aise
Maintenant que votre visiteur vous fait confiance, il veut trouver rapidement et facilement l’information qu’il cherche. Pour cela, il faut que votre site Web soit bien structuré.
Votre contenu doit donc être hiérarchisé de façon logique et cohérente. Il doit offrir d’abord l’information voulue par l’internaute, puis celle que vous voulez lui proposer, par exemple vos services.
Vous devez le répartir sous différentes sections aux titres significatifs. Certaines sections sont d’ailleurs incontournables, soit
- Accueil, c’est-à-dire votre page d’accueil;
- À propos de nous, dans laquelle vous présentez sommairement votre entreprise : votre mission, votre expertise, votre historique et votre équipe;
- Contact ou Nous joindre, dans laquelle vous affichez vos coordonnées et vos heures d’ouverture, même s’il est préférable de répéter ces renseignements sur chaque page Web de votre site;
- Services ou Produits, dans lesquelles vous ferez valoir vos produits ou vos services.

Chaque section forme un élément du menu de votre site Web, qui est habituellement situé en haut de l’écran, à l’horizontal. Vous pouvez aussi prévoir un deuxième menu, que vous placeriez en bas ou à gauche de l’écran, selon votre préférence pour un menu horizontal ou vertical. Pour faciliter le repérage de l’information, nous vous recommandons d’utiliser des menus déroulants qui feront apparaître le titre de chaque partie de la section. En utilisant certains modules en feuilles de style en cascade, ou CSS (Cascading Style Sheets), vous pouvez même y inclure des images ou des liens vers vos formulaires de contact.
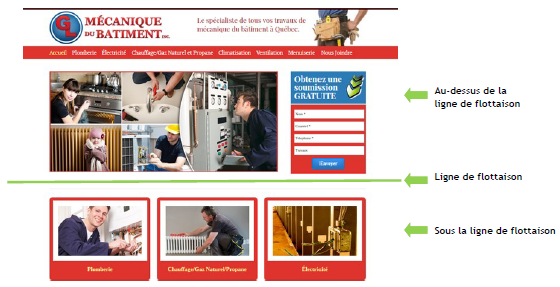
Si vous savez ce que cherchent habituellement les internautes dans votre site Web, donnez-y accès à partir de votre page d’accueil. Pour ce faire, il vous suffit de placer en évidence dans le haut de votre page d’accueil un bouton ou une bannière qui mène directement à l’information souhaitée, par exemple le formulaire Web pour vous demander une soumission ou pour acheter vos produits, ou encore la vitrine de vos produits. Prenez soin de le placer au-dessus de la ligne de flottaison de la page Web, c’est-à-dire dans la partie de la page qui correspond à ce que l’internaute voit normalement à l’écran quand il y accède, alors que tout ce qui est situé sous cette limite imaginaire lui est caché.
[intense_spacer height= »20″ /]
Illustration 2 : Ligne de flottaison

En appliquant ces quelques conseils, vous offrirez une expérience agréable à vos visiteurs, ce qui les incitera à consulter votre site Web à nouveau.
[intense_spacer height= »20″ /]
Les fonctionnalités Web, ou comment simplifier la vie de votre visiteur – et la vôtre!
Selon les objectifs que vous avez fixés pour votre site Web, vous pouvez prévoir diverses fonctionnalités Web. Ces dernières sont des outils qui doivent répondre à vos besoins, mais aussi à ceux de votre clientèle. Elles peuvent, en effet, faciliter la gestion de votre entreprise et rendre votre site Web plus attrayant pour les internautes.
Voici quelques exemples de fonctionnalités Web :
- un formulaire de commande en ligne;
- un système de réservation en ligne;
- un système d’inscription en ligne;
- un système de création de boutique en ligne;
- un système de calendrier d’activités;
- un forum ou une section Commentaires;
- un moteur de recherche interne créé sur mesure.
[intense_spacer height= »20″ /]
L’hébergement de votre site Web, ou comment satisfaire votre visiteur à tout coup
Aujourd’hui, tout va plus vite. Pour cette raison, les internautes s’attendent à ce que votre site Web soit rapide, sinon ils le quittent. Nous vous conseillons donc de l’héberger sur un serveur situé à proximité de votre entreprise, que ce soit dans votre ville, dans votre région ou dans votre pays.
Nous vous recommandons de bien choisir votre serveur. Pour que l’accès à votre site Web soit rapide, évitez de l’héberger sur un serveur qui contient un nombre très élevé de sites, même s’il vous est offert à un prix avantageux. Dans les faits, ce choix n’est pas rentable à long terme. Nous vous conseillons de retenir un serveur qui contient un nombre limité de sites Web, ce qui vous assurera une quantité suffisante de mémoire et une bonne capacité de traitement, ou puissance. Il doit aussi être compatible avec les dernières technologies Web et, de préférence, reposer sur un système d’exploitation en Linux.
[intense_spacer height= »20″ /]
Le nom de domaine, ou comment vous assurer que votre visiteur se souvienne de vous
Le nom de domaine de votre site Web constitue votre identité en ligne. Nous vous recommandons de le choisir
- court;
- facile à mémoriser;
- localisé, par exemple en le terminant par .ca ou .fr ou en y incluant le nom de votre municipalité.
Vous pouvez aussi le terminer en .com, en .net ou en .org, selon votre type d’entreprise.
Si vous dénichez un nom de domaine qui a déjà servi pendant des années et qui a bonne réputation, prenez-le. Vous faciliterez ainsi le référencement de votre site Web. Prenez toutefois soin de vérifier d’abord son historique en recherchant le nom de domaine convoité dans Google.
Nous vous incitons à choisir un nom de domaine que vous ne devrez pas épeler. Pour cela, il vous suffit de porter attention aux mots que vous retenez, par exemple en prenant soin d’éviter le pluriel.
Vous pouvez aussi enregistrer plus d’un nom de domaine. Cela vous permettra de rediriger l’internaute vers celui que vous avez privilégié.
En ce qui concerne l’adresse URL de vos pages Web, nous vous conseillons fortement de ne pas y insérer une espace, un accent, une apostrophe ou une éperluète, entre autres caractères qui ne sont pas pris en charge par Internet. Le navigateur Web les traduira automatiquement par un code ISO ou HTML. La présence de ces caractères n’empêche pas les internautes d’accéder à votre contenu à partir d’un moteur de recherche, mais elle peut le faire dans le cas d’un lien entrant, c’est-à-dire si un internaute clique sur un lien qui mène vers votre site Web. En effet, si l’adresse du lien entrant est altérée par un code, Internet peut ne pas la reconnaître. Il considérera alors le lien comme brisé.
[intense_spacer height= »20″ /]
Le maître mot : l’expérience utilisateur
Lors de la conception de votre site Web, vous devez toujours penser à votre utilisateur, soit l’internaute. Autrement dit, mettez-vous dans sa peau. De cette manière, vous produirez un site Web ergonomique et rapide dont la navigation est intuitive pour vos visiteurs.
Dans ce but, vous pouvez demander à des proches de tester votre site ou encore utiliser certains outils, comme PageSpeed Insights qui vous aidera à améliorer la vitesse de chargement de vos pages Web.
[intense_spacer height= »30″ /]
[intense_hr type= »doubledashed » color= »success » title= »Refonte de votre site Web » title_color= »#ffffff » title_background_color= »success » title_radius= »25px »]
Vous avez déjà un site Web? C’est bien, mais à quand remonte la dernière modification de sa structure ou de son design?
Même si votre contenu est régulièrement mis à jour, vous devez revoir votre site Web après 2 ans, soit la durée de vie maximale habituelle d’un site Web. Comme nous vous l’expliquions dans l’introduction, le Web change constamment. Il est donc probable que les technologies et les tendances du Web aient évolué depuis la mise en ligne de votre site, ce qui le rend désuet. Vous risquez alors de perdre la confiance des internautes et la crédibilité que vous accordent les moteurs de recherche.
Refondre votre site Web vous offre plusieurs avantages. En effet, bien menée, cette opération occasionne des retombées intéressantes sur vos affaires si elle :
- augmente votre visibilité dans les moteurs de recherche;
- améliore votre taux de conversion;
- vous démarque de vos principaux concurrents.
Elle vous permet également d’améliorer votre site Web, notamment
- en y ajoutant certaines fonctionnalités Web;
- en modernisant son design;
- en le rendant ergonomique;
- en perfectionnant sa plateforme technologique;
- en augmentant la qualité du contenu;
- en remplaçant son système de gestion du contenu;
- en le rendant adaptatif.
[intense_spacer height= »20″ /]
Le taux de conversion, ou comment transformer un visiteur en client
Pourquoi aviez-vous mis en ligne un site Web? Si votre principal objectif était d’augmenter votre clientèle, l’avez-vous atteint? Votre site Web peut être très achalandé, mais n’attirer aucun nouveau client.
Pour le savoir, vous devez analyser les statistiques sur vos visiteurs, notamment :
- leur provenance;
- leurs activités dans votre site;
- le temps qu’ils accordent à une page Web par visite;
- leur porte d’entrée dans votre site, comme Google, Facebook ou AdWords;
- l’appareil qu’ils utilisent pour surfer sur Internet, par exemple un ordinateur, une tablette numérique ou un téléphone intelligent;
- leur langue.
En utilisant Piwik ou Google Analytics, vous saurez aussi combien de visiteurs uniques ont consulté votre site Web et combien de fois l’ont-ils fait. En configurant correctement Google Analytics, vous pourrez aussi déterminer combien d’entre eux sont devenus des clients. Il vous suffira ensuite de calculer le pourcentage de vos visiteurs uniques qui sont devenus clients pour connaître le taux de conversion de votre site.
À partir de ces données, vous établirez les points forts et les points faibles de votre site Web. Si vous avez reçu des commentaires de vos visiteurs, tenez-en aussi compte dans votre analyse. Vous pouvez ensuite mettre l’accent sur les premiers et rectifier les seconds en testant diverses approches, par exemple :
- placer un bouton d’appel à l’action (call to action);
- tenir une promotion;
- déplacer certains éléments du site Web;
- insérer des hyperliens dans le texte;
- alterner différentes versions de la boutique pour trouver la plus efficace;
- changer la couleur du design;
- mener une campagne de mots-clés au moyen de Google Adwords ou de Facebook;
- remplacer le carrousel par des images statiques.
En modifiant votre site Web, assurez-vous cependant de conserver la crédibilité que vos pages ont acquise dans les moteurs de recherche. Pour y parvenir, conservez l’adresse URL de vos pages Web et évitez de détruire du contenu, surtout dans les pages qui sont bien classées dans les résultats naturels des moteurs de recherche.
[intense_spacer height= »20″ /]
Les concurrents, ou comment s’en inspirer pour mieux se démarquer
Vous connaissez sûrement vos concurrents, directs comme indirects, mais êtes-vous au courant de ce qu’ils font en ligne? Prenez quelques minutes et surfez sur leur site Web : que remarquez-vous?
Portez attention aux points suivants :
- le design du site;
- la structure du site, par exemple comment sont conçus les menus et quelles sections sont présentes;
- les fonctionnalités Web offertes;
- le contenu.
Vous pouvez prendre en note ce que vous aimez ou détestez des sites de vos concurrents. Si vous relevez des lacunes, notez aussi vos idées pour les corriger. Vérifiez également sous quels mots-clés vos compétiteurs apparaissent dans les moteurs de recherche et notez leur classement. Vous surpassent-ils? Est-ce la même situation en français et en anglais? Observez aussi leur comportement dans les médias sociaux : dans lesquels sont-ils présents et quelles y sont leurs activités?
Nous vous conseillons aussi de dresser le top 3 des résultats de recherche dans votre secteur d’activités. Vous pourrez ensuite vous en inspirer pour créer votre site Web.
En peu de temps, vous collecterez ainsi une mine d’informations qui vous permettra d’améliorer votre site Web en retenant les meilleures pratiques dans votre domaine d’activités. Vous saurez aussi quoi mettre de l’avant pour vous démarquer de vos concurrents.
[intense_spacer height= »20″ /]
Le système de gestion de contenu, ou comment gérer facilement son site Web
Aujourd’hui, mettre à jour un site Web est très simple. Actualiser ou alimenter son contenu ou ajouter des fonctionnalités est presque un jeu d’enfants, à condition d’utiliser le bon système de gestion de contenu.
Communément nommé CMS pour content management system, ce système est un logiciel Web qui vous permet de créer et de modifier un site Web dynamique facilement, même si vous n’avez aucune connaissance en informatique. En utilisant ce logiciel, vous insérez ou modifiez le contenu dans un gabarit comportant plusieurs champs, et non directement dans la page Web elle-même. Grâce à cette séparation entre la page et le contenu, vous avez accès à un éditeur de texte simplifié, qui peut ressembler à celui d’un logiciel de traitement de texte comme Word.
Certains systèmes de gestion de contenu sont gratuits, tels WordPress, Joomla! et Drupal.
[intense_spacer height= »20″ /]
La version mobile, ou votre site Web dans votre poche
Faisons une petite expérience. Consultez votre site Web à partir des appareils suivants :
- un baladeur numérique;
- une tablette numérique;
- un mini-ordinateur;
- un téléphone intelligent;
- un téléviseur intelligent.
Que voyez-vous?
Les internautes qui utilisent un appareil mobile pour naviguer dans Internet, ou mobinautes, quitteront votre site Web sans le consulter s’il
- est lent à charger;
- est partiellement chargé;
- est illisible, car les caractères sont trop petits, ce qui oblige les mobinautes à zoomer;
- perd son design, alors que ses éléments se superposent ou sont mal cadrés.
Il est aussi possible que vous ne trouvez pas votre site Web à partir d’un appareil mobile ou que vous remarquez qu’il est classé plus bas dans les résultats des moteurs de recherche. En effet, ces derniers vous pénalisent si votre site n’est pas adapté pour les appareils mobiles.
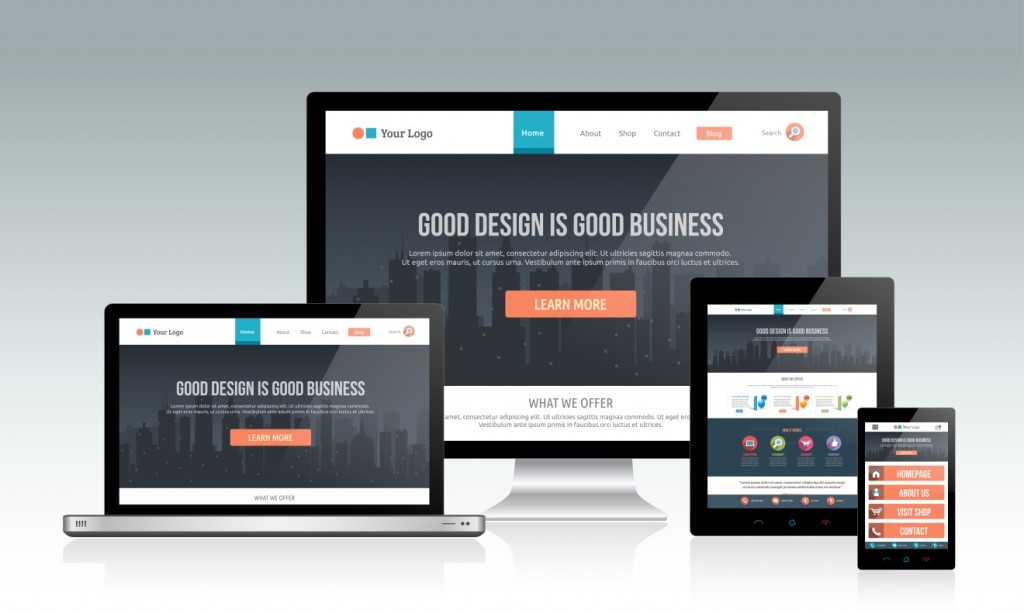
Pour pallier ces problèmes, nous vous recommandons de concevoir un site Web adaptatif. Sa mise en page s’adaptera alors à la résolution de l’appareil mobile qui l’affiche. Vous pouvez aussi créer, sous une autre adresse URL, une version mobile de votre site, ou d’une partie de celui-ci, à l’aide d’un programme ou de votre système de gestion de contenu. Il vous suffira ensuite de rediriger les internautes vers celle-ci.
[intense_spacer height= »20″ /]
Illustration 3 : Site Web adaptatif sur différents appareils

Il est aussi possible de lancer une application mobile.
Par ailleurs, nous vous conseillons d’intégrer dans votre site Web mobile un bouton d’appel (click to call), sur lequel les mobinautes auront seulement à cliquer pour vous joindre.
[intense_spacer height= »20″ /]
Pourquoi avoir un site Web mobile?
Au Québec, seulement 8 % des petites et des moyennes entreprises ont un site Web mobile. Cela soulève une question : si moins d’une entreprise sur 10 a une version mobile de son site Web, est-il vraiment pertinent que la vôtre en ait une? La réponse est oui, et voici pourquoi.
Selon les statistiques de décembre 2013 du CEFRIO, plus de la moitié des Québécois possèdent actuellement un téléphone intelligent ou une tablette numérique. Cette fraction devrait d’ailleurs augmenter au cours des prochaines années, car un grand nombre de personnes ont l’intention d’acheter l’un ou l’autre de ces appareils à court terme.
Presque tous les propriétaires de ces appareils les utilisent pour naviguer dans Internet. Certains le font afin d’acheter en ligne des produits ou des services, ou de s’informer sur ceux-ci en vue de les acheter.
Ne pas avoir un site Web mobile prive votre entreprise d’un marché potentiel, surtout que plus de 50 % des recherches faites par les mobinautes sont locales, ce qui favorise les entreprises situées à proximité de l’appareil.
[intense_spacer height= »30″ /]
[intense_hr type= »doubledashed » color= »success » title= »Des questions? » title_color= »#ffffff » title_background_color= »success » title_radius= »25px »]
Concrètement, créer ou refondre un site Web, c’est quoi? Comme vous vous en doutez, il s’agit d’un processus qui comporte de nombreuses étapes, mais aussi d’un investissement. Il est normal que vous vous posiez des questions sur la pertinence d’une telle démarche.
Pour appuyer votre réflexion, voici nos réponses à certaines de vos questions.
[intense_spacer height= »20″ /]
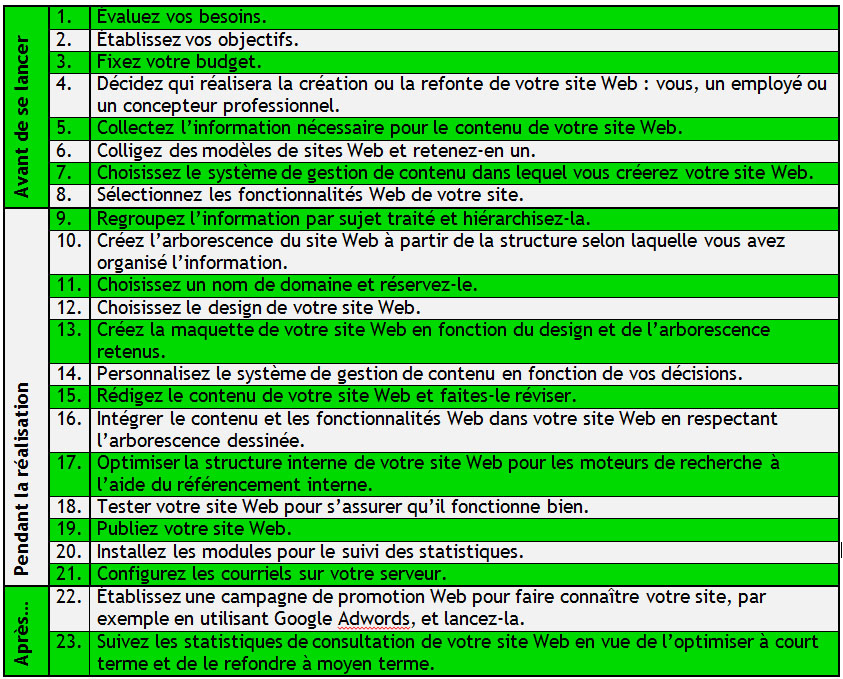
Dans l’ordre, quelles sont les étapes pour créer ou refondre un site Web?
Pour créer un site Web, vous devez suivre les étapes suivantes :

Pour refondre votre site Web, les étapes varient selon les travaux que vous avez décidé d’entreprendre ou de confier à un concepteur.
[intense_spacer height= »20″ /]
Combien coûte la création ou la refonte d’un site Web?
Que ce soit pour créer ou refondre un site Web, le coût varie selon différents facteurs. Pour l’établir, vous devez tenir compte :
- de vos besoins;
- de vos objectifs;
- de votre type de projet;
- de l’ampleur de la tâche à effectuer;
- si vous ne faites pas les travaux vous-même, du tarif exigé par le professionnel que vous engagerez, qui peut être
- un employé;
- un concepteur qui travaille pour son compte ou pour celui d’une agence Web, petite ou grande.
En fonction de ces variables, vous pouvez débourser de 200 $ à plus de 10 000 $ pour votre site Web professionnel. Toutefois, si vous désirez un site Web bien conçu et bien référencé, nous estimons que vous devez prévoir :
- pour un site simple, de 2 000 $ à 5 000 $;
- pour un site complexe, de 5 000 $ à 20 000 $.
[intense_spacer height= »20″ /]
Est-il possible d’avoir un bon site Web à moindre coût?
Pour économiser, nous vous recommandons de faire une partie du travail vous-même avant de rencontrer le concepteur dont vous avez retenu les services. Vous pouvez très bien :
- prévoir vos besoins;
- fixer votre budget;
- colliger une banque d’images;
- collecter des modèles de sites Web;
- établir une partie du design;
- créer votre contenu;
- choisir les fonctionnalités Web;
- définir l’arborescence de votre site Web.
Nous vous conseillons également de réserver une partie de votre budget pour le référencement, la promotion et l’optimisation de votre site Web. Pour diminuer votre coût initial, vous pouvez convenir avec le concepteur d’un montant mensuel que vous lui verserez pour l’entretien et l’optimisation de votre site Web.
Par ailleurs, certaines actions très simples vous aideront à diminuer votre facture en vous permettant de gagner du temps. Ainsi, nous vous invitons à clarifier vos attentes auprès du concepteur et à lui présenter vos besoins. Profitez-en pour lui parler du budget que vous prévoyez afin d’établir s’il est adéquat. Quand vous recevrez sa soumission, analysez-la en vue d’exclure tout élément superflu.
Communiquez avec lui par courriel de façon claire et concise. Soyez rapide pour remettre votre partie du travail, sans pour autant être trop pressé. De plus, n’exigez pas la perfection immédiate de votre site Web : il est au contraire préférable de l’optimiser graduellement à partir des statistiques de consultation.
[intense_spacer height= »20″ /]
Comment déterminer si un site Web doit être refondu?
Pour évaluer la nécessité de refondre votre site Web, nous vous invitons à répondre aux questions suivantes par oui ou non.
| 1 | Avez-vous modifié le design ou la structure de votre site Web au cours des 24 derniers mois? |
| 2 | Avez-vous intégré un module de statistiques dans votre site Web pour savoir le nombre et la provenance de vos visiteurs? |
| 3 | La mission de votre entreprise est-elle la même qu’au moment où vous avez créé votre site Web? |
| 4 | Avez-vous mis à jour la liste de vos produits ou de vos services? |
| 5 | Pouvez-vous modifier vous-même votre contenu? |
| 6 | Avez-vous inséré du contenu visuel dans votre site Web, comme des vidéos, des carrousels ou des photos? |
| 7 | Vos visiteurs peuvent-ils partager votre contenu dans les médias sociaux? |
| 8 | Vos visiteurs peuvent-ils écrire des commentaires ou des témoignages dans votre site Web? |
| 9 | Le nombre de vos visiteurs est-il stable ou augmente-t-il? |
| 10 | Votre site Web est-il exempt de contenu ou de fonctionnalités Web en Flash? |
| 11 | Votre site Web contient-il des fonctionnalités Web utiles à vos visiteurs et à vos employés? |
| 12 | Votre site Web charge-t-il rapidement? |
| 13 | Votre site Web est-il exempt de liens brisés? |
| 14 | Chaque page de votre site Web fonctionne-t-elle bien? |
| 15 | Votre site Web est-il bien classé dans les résultats des moteurs de recherche? |
| 16 | Êtes-vous satisfait de la visibilité actuelle de votre site Web? |
| 17 | L’image de votre site Web correspond-elle encore à celle de votre entreprise? |
| 18 | Avez-vous une version mobile de votre site Web? |
Si vous avez répondu « non » à plusieurs de ces questions, cela signifie qu’il serait temps de revoir votre site Web.
[intense_spacer height= »20″ /]
Comment savoir si votre site Web est ergonomique?
Un site Web ergonomique, c’est un site qui est conçu pour l’internaute. Pour y parvenir, vous devez appliquer bon nombre de techniques, suivre différents conseils, tester votre site… Le tout, sans la moindre garantie d’atteindre votre but.
Côté design, nous vous recommandons d’appliquer ces quelques principes pour rendre votre site Web ergonomique :
- pensez l’architecture de votre site de façon logique et cohérente, vous aiderez ainsi votre visiteur à trouver facilement ce qu’il cherche;
- aérez vos pages Web et laissez des espaces vierges de contenu, vous faciliterez le repérage de l’information;
- respectez les conventions relatives, notamment, aux titres de section et aux icônes, vous donnerez des points de repère fiables à votre visiteur;
- informez votre visiteur tout au long de sa navigation dans votre site Web, par exemple
- en lui présentant un fil d’Ariane,
- en lui donnant une précision sur l’action qu’il entreprend,
- en lui offrant de la rétroaction dans ses transactions;
- prévoyez que votre visiteur puisse se tromper et offrez-lui de l’assistance;
- laissez votre visiteur choisir ce qu’il veut voir dans votre site Web.
Au fil des pages de ce livre, nous vous présenterons d’autres moyens pour rendre votre site Web ergonomique.
[intense_spacer height= »20″ clear= »both »]
[intense_spacer height= »40″ clear= »both »]
